河井克行前法相と妻 案里参院議員の逮捕について思うこと
国会議員が逮捕されたらしい@bakumu
え?なんで?@siruku
お金を配ったらしい@ren
私もお金欲しいなー
っというこで、夫婦で逮捕された河井克行前法相と妻 案里参院議員の逮捕について思うことを述べたいと思う。
1.なんで逮捕されたの?
公職選挙法違反(買収)容疑で逮捕されました。法相経験者の逮捕は戦後初めてとみられるらしい。
2.公職選挙法違反(買収)とは?
公職選挙法の詳細については、他サイトを確認いただくとして、
簡単に言うと、選挙を行う上でのルールである。これをこの夫婦は違反したので、
今回逮捕されたということである。
具体的には、有権者の票を金銭で獲得した疑いが持たれており、91人に約2400万円を提供した疑いがかけられています。
詳細、参考記事は以下参照
3.自論
一般人は、低収入の中、生活を守るのに必死で生きているのに、国会議員の不祥事がここ最近続いていることに遺憾を覚える。ましてや、夫婦揃っての逮捕など呆れてしまう。かたや法の大臣経験者。
提供に使った資金は、党から支給された1憶5000万の交付金とのことであるが、まずこの交付金の額にも驚く。
この資金は税金から賄われていると思われるが、こんな無駄な使われ方をしていると考えると非常に腹立たしい。
結局、お金がすべて、当選もお金なんだと思ってしまう。
安部首相にいたっては、「責任を痛感」を繰り返すだけで党としては何もしないのだから、何の意味も無い。早く次の首相に代わってもらいたいものだ。
次は、大阪知事や北海道知事のような率先的に改革をできるような人材の人に代わってもらいたい。
~Siate Felice~
超絶簡単☆アイコンによる吹き出しカスタマイズ@はてなブログ
最近暑いねー@bakumu
梅雨でジトジト@siruku
私はクーラーに入り浸りだよー@ren
私も夏バテしてるー@sachi
っと言うような感じで、良く見るアイコンの吹き出しカスタマイズの
やり方をマスターしたので、わかりやすくやり方を解説したいと思います。
これをすることによって、ブログの見た目はもちろん、
読者の心をうまく掴めたり、引き込めたりができるのかなと思います。
吹き出しとは何か?
冒頭そのままが吹き出しとなります。
好きなアイコンにお話しさせているように表現させ、会話形式にすることで、読者の気持ちの表現やブログ自体が見やすくなります。
確かに見易かったりするねー♪
ぜひ、この際やり方をマスターしてください。超絶簡単です。
吹き出しのやり方
では、さっそく吹き出しのやり方の手順を紹介していきます。
1.アイコン、画像を用意する
まずは、好きなアイコンや画像を用意します。
フリー素材で作れるサイトもあるので、活用してみるといいと思います。私はちなみに下記サイトを利用させていただき、冒頭の4つのキャラを用意しました。
キャラは2~4つは用意されると、いろいろな応用が利くので、
便利かと思います。
ちびドットアイコンジェネレータ -Icon Generators-
2.アイコン、画像をはてなフォトライフにアップし、画像のURLを取得する
手順1:まずは、①~②をクリックし、はてなフォトライブにアクセスします。

手順2:トップフォルダが太字になっているので、③のHatenaBlogをクリックし、
④のようにHatenaBlogが太字になっていることを確認します。


手順3:”⑤”アップロードをクリックし、アイコン、画像をアップロードします。


手順4:アップロードが完了すると、"⑥"のように表示されますので、
画像の上で右クリックし、"⑦”画像のURLをコピーします。
コピーしたURLはメモ帳か何かに保存してください。
→このURLを指定することで意図した画像を吹き出しとして使用できます。


3.吹き出し設定の為のCSSコードの貼り付け
手順1:はてなブログの設定画面の左メニューから"①”デザインをクリックし、
"②”のカスタマイズアイコンをクリックします。


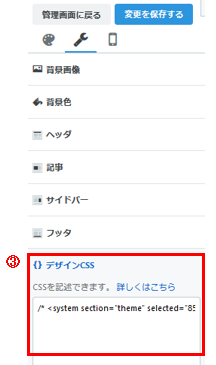
手順2:"③”のデザインCSSを開き、下記のCSSコードを貼り付けます。


<貼り付けるCSSコード>
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-fuki::after {
right: -110px;
}
.entry-content .r-fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .l-fuki,
.entry-content .r-fuki {
width: 70%
}
.entry-content .l-fuki {
margin-right: 30%;
}
.entry-content .r-fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .l-fuki::after {
right: -84px;
}
.entry-content .r-fuki::after {
left: -84px;
}
}
.クラス名1::after {background-image:url(画像のURL);}
.クラス名2::after {background-image:url(画像のURL);}
手順3:CSSコードの貼り付け後、最下部2行のクラス名1、画像のURL部を書き換える 必要があります。

クラス名1→名前のようなものと捉えてください。アイコンの名前にするといいかと思います。
画像のURL→前述の手順の中で、メモ帳に記録したURLを貼り付けてください。
※CSSコード中の () や . などの記号は絶対消してはいけません。
書き換えるのは文字部のみです。
手順4:上記書き換え後は、"④”の変更を保存するをクリックして、設定完了です。

ちなみに私の場合は、以下のようなコードにしました。

吹き出しを使ってみる
吹き出しのブログへの記入はHTML編集画面で記入します。
<p class="l-fuki クラス名">コメント</p>
<p class="r-fuki クラス名">コメント</p>
上記がベース分になります。
クラス名を上記手順③で指定した名前に書き換えます。
テキストを好きなコメントに書き換えます。
また、文中の”l-fuki”の"l”はコメントを左に表示させることを意味します。
"r"だと右を意味します。
HTML記入後にプレビュー画面で確認すると、
できましたか?にっひっひ
アイコンを増やしたい場合は、CSSコードをコピーしてさらに下に貼り付ければ
増やすことができますので、試してみるといいかと思います。
アイコンによる吹き出しカスタマイズまとめ
設定は面倒ですが、一度設定してしまえば使うのは簡単です。
私も初心者ですので、最初は抵抗ありましたが、
やってみると意外にできて、達成感がありました。
みんなも一度お試しあれ@bakumu
↓参考にさせていただいたブログ
はてなブログで吹き出しを使った会話形式を作るカスタマイズ - Random Life Blog
~Siate felici~
棋聖戦5番勝負 渡辺明棋聖 vs 藤井聡太七段
どうもbakumuです☆
藤井聡太七段勝利!!
タイトル戦初勝利おめでとうございます。
渡辺棋聖相手に見事な差し回しでした。
仕事でリアルタイムでは見れなかったけど、携帯アプリでちょこちょこ覗いてました。
戦法は矢倉
早々に渡辺棋聖が馬を作り自陣に引き付ける展開で、素人目では渡辺棋聖有利かなと思っていましたが、終盤の入り口辺りから少しずつ藤井聡太七段側に形勢が傾きました。形勢が有利になってからは藤井聡太七段は間違いませんね。
渡辺棋聖の猛攻にも冷静かつ正確な受けで見事に勝利しました。いやーすごすぎる。
二人の経歴

生まれた時期は違えど、中学生プロという天才ですね。
未来の羽生さんって感じです。
名人も含めて、全タイトルを獲得するのも時間の問題の気がしますね。
服装
渡辺棋聖はよく着用していらっしゃるの目にする和装でした。
対して注目された藤井聡太七段は、普通にスーツでしたね。
発注が間に合わなかったのか、それとも学生のうちはスーツなのか、
今後に注目です。師匠がプレゼントしてあげればいいのに。
昼食
藤井聡太七段はカツカレーでした。縁起をかついだのでしょうかね。
次回の対局
第2局は、6/28日。 先手番は渡辺棋聖。
トップ棋士の迫力ある対局を期待します。
★☆★☆★☆ ナウでヤングなレンタルサーバー!ロリポップ! ☆★☆★☆★ なんと一番安いプランだと月額100円(税抜)から!これならおこづかいで使えちゃう。 最大容量も400GB!大人気のWordpressもクリックだけで簡単インストール可能! https://px.a8.net/svt/ejp?a8mat=3BFPUH+5YCTU+348+60WN7
~Siate Felice~
電気工具 ディスクグラインダー断線 電源コード修理/応急処置
どうもbakumuです☆
今日は一段と暑かったですね。熱中症には注意しなくては。
さてさて、自前の電気工具ディスクグラインダーだが、
前回使用中に電源コードが断線してしまった。
(使用後の回転の余韻がある状況で、コードが巻き込まれてしまったのだ)
 |
E-Value ディスクグラインダー 550W 100mm EDG-550(1台)【E-Value】 価格:3,296円 |
![]()
修理しようと思ってはいたが、
今日、どうしても使わなければいけない状況になったので、
応急処置をして使用することにしたので、手順を紹介したいと思う。
※必ず電源ケーブルをコンセントから抜いて作業してください。
(あくまで応急処置であり、みんなにはホームセンターなどで交換用の電源コードを買ってほしい)
ディスクグラインダー 電源コード断線

まずは、断線箇所を取り除くように切断する。(断線部は廃棄)

次に両方の端の被覆をハサミなどを使ってはがす。

白黒の2本の配線が出てくるので、この配線の被覆も剥がす。
→同じ色をつなげるイメージだ
配線の被覆を剥がす


この状況まで作りあげたら、絶縁テープとスリープを用意する。
ホームセンターで合わせて300円程度で手に入る。
 |
3M(スリーエム) 電気絶縁テープ (EL-12) 12.7×5.08m 価格:528円 |
![]()


ポリープに両方の配線を差し込み、電工ペンチで圧着させる。
→私は道具がなかったので、ニッパーの柄の部分を使って圧着させた。非推奨

絶縁テープでぐるぐる巻き
圧着後、下図のように絶縁テープでぐるぐるに巻きつけた。

さらにこれを1本にまとめて応急処置は完了だ。

30分程度、使って作業は終了した。
あくまで応急処置なので、交換ケーブルを購入して、
交換するのをオススメする。
※必ず電源ケーブルをコンセントから抜いて作業してください。
余談ではあるが、電気工具の電源コード断線は多い。
これを本体の故障と勘違いして、ジャンク品扱いで売り飛ばすケースがあるようだ。こういったものをメルカリなどで見つけた場合は、お宝だ。
~Siate felice~
夏に向けて
どうもbakumuです☆
6月が始まりました
6月も始まり、気温も高くなってきましたね。
梅雨に突入しますが、これが明けると、、、
そうです、夏です☆
夏だ、海だ
コロナの時期ではありますが、
夏と言えば海。そうです海。裸の海。
子供を楽しませないといけないので、
毎年行く海ですが、必ず幼稚園の保護者がいますね☆
夏までの目標
子供の立場もありますので、ダルダルボディは見せられません。
今現在、65.2kg (173cm)→少しデブ。
明日より、朝のランニングを開始。
走ることは嫌いではないので、まずは軽く10kmを1時間目標
7月頭には63kgを目指して、食事も含めて気をつけていきたいと思う。
学生時代のボディーに近づけないかなー
体重経過は、進捗があればブログ内で報告していきたいと思う。
明日は子供と畑で植えている芋の収穫をしようと考えている。
楽しい一日となりますように。
 |
価格:4,104円 |
![]()
~Siate felice~