超絶簡単☆記事タイトルの色を変更する方法
ブログを書いてきたものがたまってきたので、そろそろまとめたりしたいなー@bakumu
その前にまずは少しオシャレにしたり、統一感を出したりしたほうがいいんではないか@siruku
ということで、乱雑に書いてきた記事を整理したいと思うのだが、その前にこの記事に装飾できることがないか調べてみた。そこで見つけたのが今日紹介する方法である。
それは、記事の背景色と色を変更するものです。これをすることでブログの見易さや親しみ安さがぐっとあがると思うのでみなさんもぜひお試しください。
記事タイトルの色を変更するとは
デフォルトは白地の黒文字とかなりシンプルな感じになっています。
そこで一工夫したのが↓

少しばかり見栄えが良くなったのは気のせいでしょうか?笑
色の組み合わせは個人のセンスにおまかせします♪
記事タイトルの色を変更する方法
手順
手順1
はてなブログの設定画面の左メニューから"①”デザインをクリックし "②”のカスタマイズアイコンをクリックします。


手順2
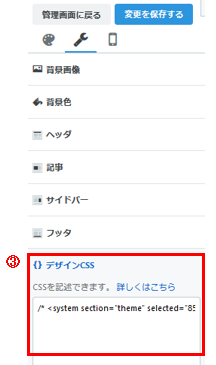
"③”のデザインCSSを開き、下記のCSSコードを一番下に貼り付けます。


↓貼り付けるコード
.entry-title { background-color: #fffff; }
.entry-title a{ color: #ffffff; }
手順3
上記書き換え後は、"④”の変更を保存するをクリックして、設定完了です。

#fffffの部分に好きな色のコードを入力してください。
www.colordic.org
終わりに
いかがだったでしょうか。
ひとつの作業でより見やすくなったような気がします。
ぜひお試しください。
参考にさせていただいたブログ↓
shizenkarasuzon.hatenablog.com
~Siate felice~