超絶簡単☆文字のアンダーライン蛍光ペン風@はてなブログ
いろんなブログを見てるけど、蛍光ペン風にアンダーライン
引いてる文字って見やすいよね@bakumu
っということで、この技術もブログをやっていく上では必須のスキルとなる。
見た目もそうであるが、温かみがある雰囲気な文章を作り上げていけるので、ぜひとも習得したい。
文字のアンダーライン蛍光ペン風とは?
このように、文字を蛍光ペンで強調させた文字のことである。
一見難しそうに見えるが、実は超絶簡単である。
設定のやり方
手順1
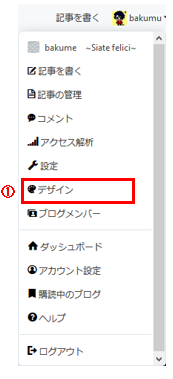
はてなブログの設定画面の左メニューから"①”デザインをクリックし、
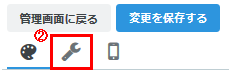
"②”のカスタマイズアイコンをクリックします。


手順2
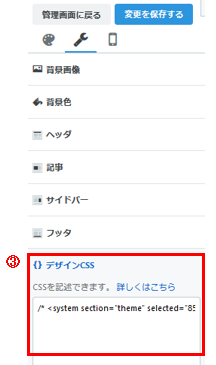
"③”のデザインCSSを開き、下記のCSSコードを一番下に貼り付けます。


↓貼り付けるコード
article u{
text-decoration: none;
background: linear-gradient(transparent 50%, #ffff00 50%);
}
手順3
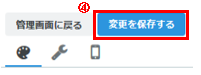
上記書き換え後は、"④”の変更を保存するをクリックして、設定完了です。

使い方
使い方は簡単。HTML編集画面で装飾したい文字の前後に、
<u>,</u>を追加してあげるだけである。
例:<p><u>今日はいい天気だ!!</u></p>

補足
デザインページで貼り付けしたCSSコードであるが、

この部分であるが、左から、 色の太さ/色/色の濃さを表している。
数字を変えたり、下記リンクよりカラーコードの違うものを使ってみるなど、オリジナルを作ってみるといいかと思う。
 |
↓参考にさせていただいたブログ
~Siate felice~