超絶簡単☆文章を枠で囲む@はてなブログ
ブログのカスタムをいろいろ勉強してきたね@sachi
うん、いろんな方法があるんだねー@ren
ということで今回も最近学んだカスタム術を紹介していく。紹介するのは文章を枠淵で囲む強調方法だ。これはなかなかオシャレでいろいろな応用が利きそうだ。
文章を枠で囲むとは?
下記のような感じで文章を枠で囲むことです。強調したい文章などに応用がききそうです。
こんな感じですー
文章を枠で囲むやり方
手順1
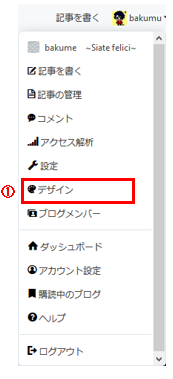
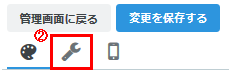
はてなブログの設定画面の左メニューから"①”デザインをクリックし "②”のカスタマイズアイコンをクリックします。


手順2
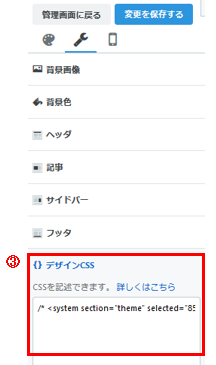
"③”のデザインCSSを開き、下記のCSSコードを一番下に貼り付けます。

↓貼り付けるコード
.box5 {
padding: 0.5em 1em;
margin: 2em 0;
border: double 5px #000000;
}
.box5 p {
margin: 0;
padding: 0;
}
手順3
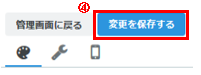
上記書き換え後は、"④”の変更を保存するをクリックして、設定完了です。
使い方
使い方は超絶簡単です。HTML編集画面で、
<div class="box5">
<p>枠で囲みたい文章</p>
</div>
のように記述します。
簡単にできますよー、応用もできます
貼り付けたCSSコードの中のカラーコード#000000;の部分を変更すれば、お好きな色に変更できますのでぜひチャレンジしてみてください。
終わりに
今回は、文章を枠で囲む手順を紹介してみました。CSSに貼り付けてそれを活用するという王道の手順。私も少しずつですが理解してきました。まだまだブログの文章を見やすくする手順があるみたいなので、少しずつ学んでまた紹介していきたいと思います。
↓参考にさせていただいたブログ
~Siate Felice~