超絶簡単☆記事タイトルの色を変更する方法
ブログを書いてきたものがたまってきたので、そろそろまとめたりしたいなー@bakumu
その前にまずは少しオシャレにしたり、統一感を出したりしたほうがいいんではないか@siruku
ということで、乱雑に書いてきた記事を整理したいと思うのだが、その前にこの記事に装飾できることがないか調べてみた。そこで見つけたのが今日紹介する方法である。
それは、記事の背景色と色を変更するものです。これをすることでブログの見易さや親しみ安さがぐっとあがると思うのでみなさんもぜひお試しください。
記事タイトルの色を変更するとは
デフォルトは白地の黒文字とかなりシンプルな感じになっています。
そこで一工夫したのが↓

少しばかり見栄えが良くなったのは気のせいでしょうか?笑
色の組み合わせは個人のセンスにおまかせします♪
記事タイトルの色を変更する方法
手順
手順1
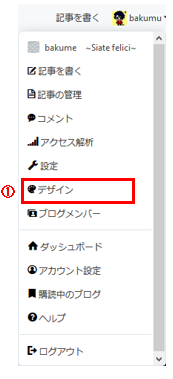
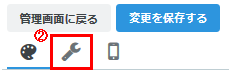
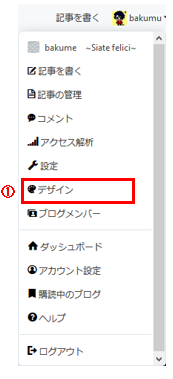
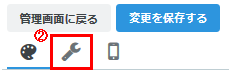
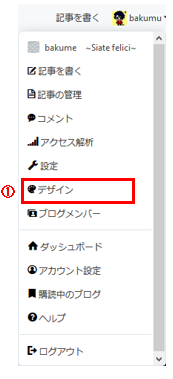
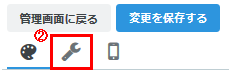
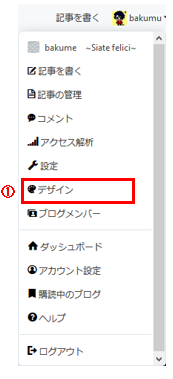
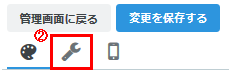
はてなブログの設定画面の左メニューから"①”デザインをクリックし "②”のカスタマイズアイコンをクリックします。


手順2
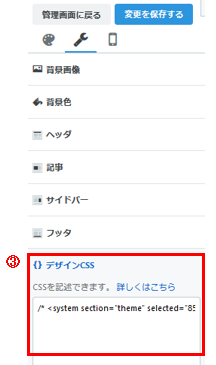
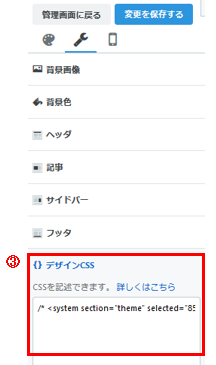
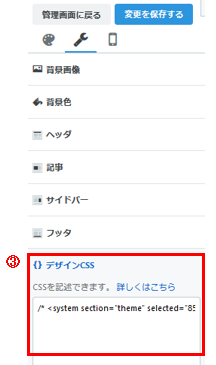
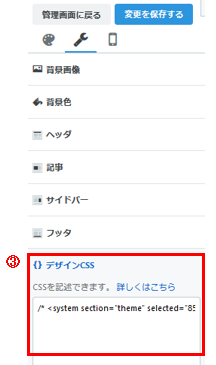
"③”のデザインCSSを開き、下記のCSSコードを一番下に貼り付けます。


↓貼り付けるコード
.entry-title { background-color: #fffff; }
.entry-title a{ color: #ffffff; }
手順3
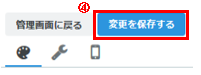
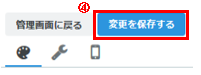
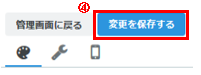
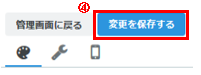
上記書き換え後は、"④”の変更を保存するをクリックして、設定完了です。

#fffffの部分に好きな色のコードを入力してください。
www.colordic.org
終わりに
いかがだったでしょうか。
ひとつの作業でより見やすくなったような気がします。
ぜひお試しください。
参考にさせていただいたブログ↓
shizenkarasuzon.hatenablog.com
~Siate felice~
超絶簡単☆文字サイズを変更する方法
はてなブログの文字ってなんか小さくない@bakumu
確かに少し小さくて見づらいときがあるね。。@sachi
ということで、今回は文字サイズを大きくする方法をご紹介いたします。
文字サイズが小さいデメリット
極端に言うと文字サイズが小さいと読者の方に読んでいただける機会が減りそうです。
記事が読んでもらえるかどうかというのは、タイトルや見出しももちろんですが、
最初のインパクトも非常に大事になります。ですので、サイズは大きいほうが、
メリットが高くなります。
設定
設定は超絶簡単
以下のCSSコードを貼り付けるだけ。
今回は、サイズ16を推奨しますので、初心者のかたはまずこの設定にしましょう。
手順
手順1
はてなブログの設定画面の左メニューから"①”デザインをクリックし "②”のカスタマイズアイコンをクリックします。


手順2
"③”のデザインCSSを開き、下記のCSSコードを一番下に貼り付けます。

↓貼り付けるコード
/*文字の大きさ*/
.entry-content p {font-size: 16px;}
手順3
上記書き換え後は、"④”の変更を保存するをクリックして、設定完了です。
終わりに
一回の設定ですみますので、みなさんもぜひやってみてください。
小さいことの積み重ねが大きな成果につながると思います。
参考にさせていただいたブログ
【はてなブログカスタマイズ】文字サイズ変更、マーカー、見出しの変更方法 - あひるの化粧品と戯れる日記
~Siate felice~
超絶簡単☆文章を枠で囲む@はてなブログ
ブログのカスタムをいろいろ勉強してきたね@sachi
うん、いろんな方法があるんだねー@ren
ということで今回も最近学んだカスタム術を紹介していく。紹介するのは文章を枠淵で囲む強調方法だ。これはなかなかオシャレでいろいろな応用が利きそうだ。
文章を枠で囲むとは?
下記のような感じで文章を枠で囲むことです。強調したい文章などに応用がききそうです。
こんな感じですー
文章を枠で囲むやり方
手順1
はてなブログの設定画面の左メニューから"①”デザインをクリックし "②”のカスタマイズアイコンをクリックします。


手順2
"③”のデザインCSSを開き、下記のCSSコードを一番下に貼り付けます。

↓貼り付けるコード
.box5 {
padding: 0.5em 1em;
margin: 2em 0;
border: double 5px #000000;
}
.box5 p {
margin: 0;
padding: 0;
}
手順3
上記書き換え後は、"④”の変更を保存するをクリックして、設定完了です。
使い方
使い方は超絶簡単です。HTML編集画面で、
<div class="box5">
<p>枠で囲みたい文章</p>
</div>
のように記述します。
簡単にできますよー、応用もできます
貼り付けたCSSコードの中のカラーコード#000000;の部分を変更すれば、お好きな色に変更できますのでぜひチャレンジしてみてください。
終わりに
今回は、文章を枠で囲む手順を紹介してみました。CSSに貼り付けてそれを活用するという王道の手順。私も少しずつですが理解してきました。まだまだブログの文章を見やすくする手順があるみたいなので、少しずつ学んでまた紹介していきたいと思います。
↓参考にさせていただいたブログ
~Siate Felice~
コロナ 東京都55人感染 第2派到来か
今日の新規感染者55人@siruku
これは第2派が来たか@ren
というわけで、今日の新規感染者が発表された。55人
これは、宣言解除後では最多の感染者であり、北海道でもクラスターが確認された。
ここ最近になり、緩和の空気が流れ、気が緩んだところを突かれたかのような感染状況である。県を跨ぐ移動も解除されたことから人の流れが急激に激しくなっていることに伴い、また日本国内どこで発生してもおかしくない状況に戻っている。
私は地方に在住しているが、気のゆるみかたが半端ない。マスクをしていない人の割合が5割はある。もちろん同県内での最近の発生がないことからこのような状況になっているのだが、発症まで2週間、無症状の場合もあることなどを考えると、いつ誰がウイルスを保有していてもおかしくない状況である。
中小企業や大手企業では、出張禁止の処置や不要不急の移動は避けるようにお達しが出ているそうだ。体力のある企業であるからこそできる処置かもしれないが、これは非常に適切な処置だと思う。
先日より、観光施設や遊園地等の施設が営業再開をしているが、本当に大丈夫なのだろうか。Withコロナとして、共存をしていくと言われているが、特効薬などできていないこの状況下において、命を失う危険が伴っているということをみなが忘れかけているような気がする。
今一度、国の代表や知事等が厳しいアラートを発出し、警戒態勢を強めるべきではないか。
 |
価格:1,375円 |
![]()
 |
価格:2,980円 |
![]() ~Siate felice~
~Siate felice~
超絶簡単☆文字のアンダーライン蛍光ペン風@はてなブログ
いろんなブログを見てるけど、蛍光ペン風にアンダーライン
引いてる文字って見やすいよね@bakumu
っということで、この技術もブログをやっていく上では必須のスキルとなる。
見た目もそうであるが、温かみがある雰囲気な文章を作り上げていけるので、ぜひとも習得したい。
文字のアンダーライン蛍光ペン風とは?
このように、文字を蛍光ペンで強調させた文字のことである。
一見難しそうに見えるが、実は超絶簡単である。
設定のやり方
手順1
はてなブログの設定画面の左メニューから"①”デザインをクリックし、
"②”のカスタマイズアイコンをクリックします。


手順2
"③”のデザインCSSを開き、下記のCSSコードを一番下に貼り付けます。


↓貼り付けるコード
article u{
text-decoration: none;
background: linear-gradient(transparent 50%, #ffff00 50%);
}
手順3
上記書き換え後は、"④”の変更を保存するをクリックして、設定完了です。

使い方
使い方は簡単。HTML編集画面で装飾したい文字の前後に、
<u>,</u>を追加してあげるだけである。
例:<p><u>今日はいい天気だ!!</u></p>

補足
デザインページで貼り付けしたCSSコードであるが、

この部分であるが、左から、 色の太さ/色/色の濃さを表している。
数字を変えたり、下記リンクよりカラーコードの違うものを使ってみるなど、オリジナルを作ってみるといいかと思う。
 |
↓参考にさせていただいたブログ
~Siate felice~